スクラッチプログラミング(プログラム)入門解説
スクラッチ スタジオ 入門 小学生 SCRATCH プログラミング プログラム ゲーム スクリプト スプライト 本 入門 使い方 解説 動き イベント 見た目 制御 音 調べる ペン 演算 データ その他 色 乱数 色の効果 色違い オフライン オンライン マイクラ マインクラフト マリオ
◆スクラッチプログラミング(プログラム)入門解説
プログラミング(プログラム)と聞くと、なんかむずかしそうと思うかもしれませんが、
スクラッチは、小学生でも楽しめるプログラミング(プログラム)で、
ブロックを並べるだけで、かんたんにプログラミング(プログラム)ができちゃいます!
強者になると、マリオやマインクラフト(マイクラ)などのゲームまでもプログラミング(プログラム)してしまう人もいます。
あなたも、マリオやマインクラフト(マイクラ)などのゲームのプログラミング(プログラム)ができるようになるかもしれません。
プログラミング(プログラム)のイメージはこんな感じ。
ブロックを並べるだけです。かんたんでしょ。

前置きは、このぐらいで十分。
さっそくプログラミング(プログラム)の方法を見てみましょう。
スクラッチでプログラムをつくる方法(プログラミング)は、2つあります。
【オンランでプログラミング(プログラム)】
インターネットのスクラッチのページ上でプログラムをつくる。
この場合、作ったプログラムは自分のパソコンにダウンロードして保存します。
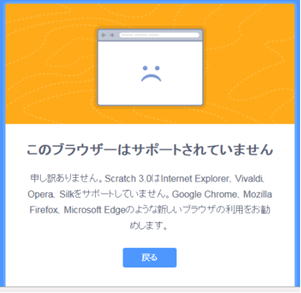
スクラッチVer3.0から、インターネットエクスプローラーなどはサポートされていなく開かなくなってしまいました。

【オフラインでプログラミング(プログラム)】
スクラッチのページから、プログラムをダウンロードして自分のパソコンにインストールしてプログラムをつくる。
この場合、自分のパソコンにスクラッチのソフトがインストールされているため、インターネットにつながなくても使うことができます。
以上の2種類です。
どちらも、画面上の見た目も、出来ることもほぼ同じなので、使うパソコンやインターネットの接続状況にあわせ、選んでください。
◆1つ目の方法
インターネット上での使い方です。
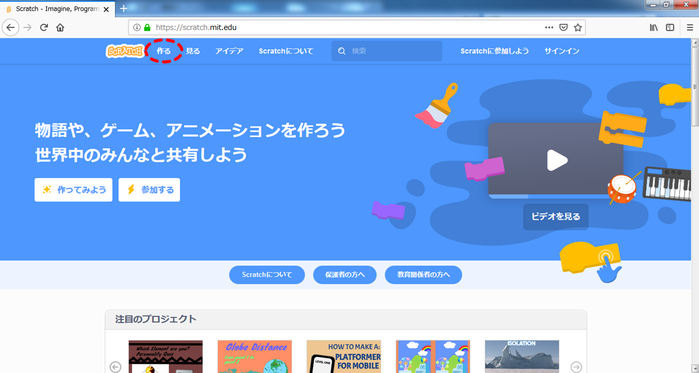
まず、スクラッチのサイトを開きます。
アドレスはこちら → https://scratch.mit.edu/
開くと、下のようなホーム画面が表示されますので、赤丸の「作る」をクリックしてください。

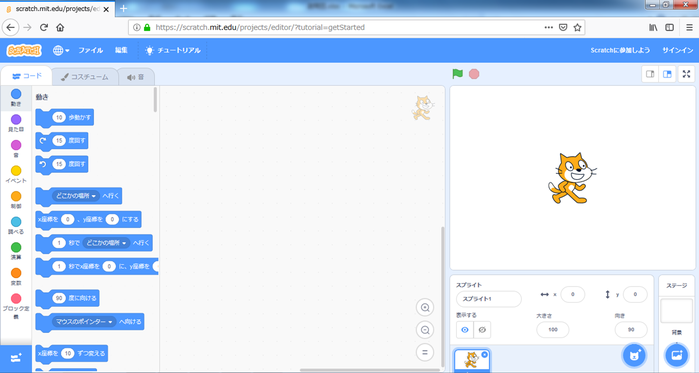
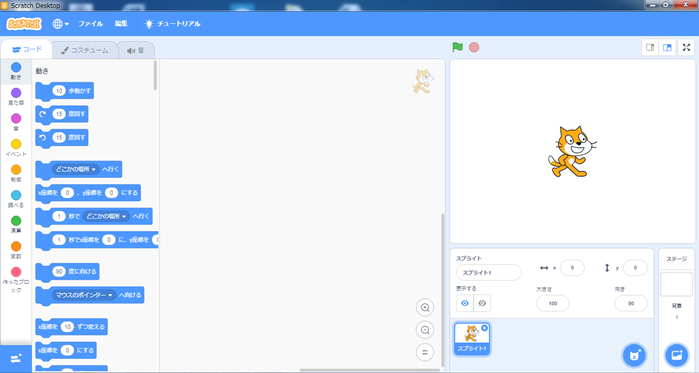
クリックすると、下のような画面になると思います。
この画面で、プログラムを作成していきます。

◆2つ目の方法
プログラムをダウンロードして自分のパソコンにインストールする使い方です。
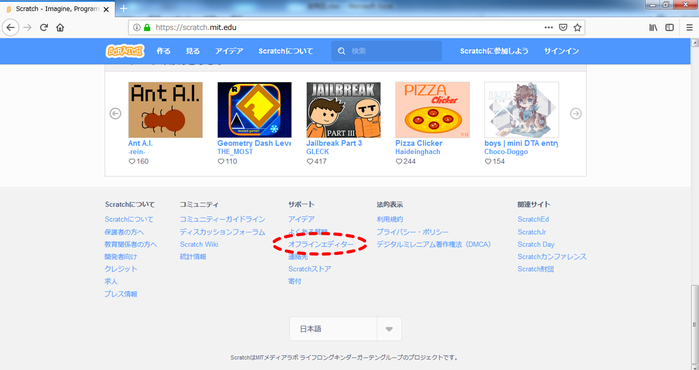
先ほど開いたスクラッチのサイトの、一番下の赤丸のオフラインエディターから
ダウンロードできます。

インストールして、スクラッチオフラインエディターを立ち上げると下のような画面が開きます。
先ほどの、インターネット版と、ほぼ同じです。

◆スクラッチ 日本語化
もし、日本語ではなく、英語などで表示されている場合は、赤丸をクリックし、
日本語を選ぶと、全部日本語に変わります。

◆画面の簡単な説明
まず、使う前に、表示されている内容のかんたんな説明します。

① 左側の地球儀のようなマークで、ことばを変えます。表示がすべて英語になってしまってる
などの時は、ここで日本語に変えてください。
その、右となりの「ファイル▼」でファイルを開いたり、保存したりします。
「ファイル▼」の中は、下の3つです。
変わっています。
新規
手元のコンピューターから読み込む
手元のコンピューターに保存する
② ステージ
プログラムを実行したときに表示されます。ゲームの画面の様な部分です。
③ 背景とキャラクターの選択や追加をする部分です。スクラッチではキャラクターではなく
「スプライト」と言います。
④ ブロックパレット
上のタブで「コード(スクリプト)」「コスチューム」「音」を切り替えて使います。
コード(スクリプト) → いろんなプログラムがブロック状になっています。レゴみたいに、
プロック状のプログラムを組み立てていきます。
動き、見た目、音、イベント、制御、調べる、演算、変数、
作ったブロックの9種類に分類されています。
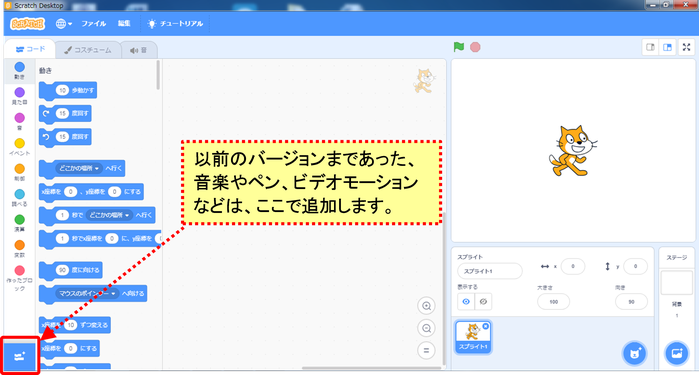
今まで(旧バージョン)あった、音楽やペン、ビデオモーションなどは
左下の「拡張機能を追加」で追加します。
コスチューム → ペイントの様なもので、画像の作成や編集を行います。
音 → 音を並べて音楽を作ることができます。
⑤ コード(スクリプト)エリア
中央の④の部分からプログラムをえらび、ドラック&ドロップで組み立てて行きます。
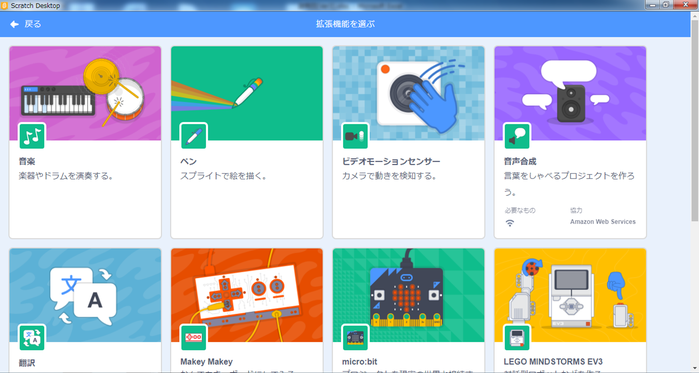
◆拡張機能を追加
上の④のブロックパレットの左下の「拡張機能を追加」をクリックすると別のウィンドウで拡張機能の一覧が表示されます。
この中から、追加したい機能を選びます。
今まで(旧バージョン)あった、音楽やペン、ビデオモーションなどはここで追加します。

左下の「拡張機能を追加」をクリックすると、下の別ウィンドウが開きますので、そこから追加したい機能を選んで追加します。

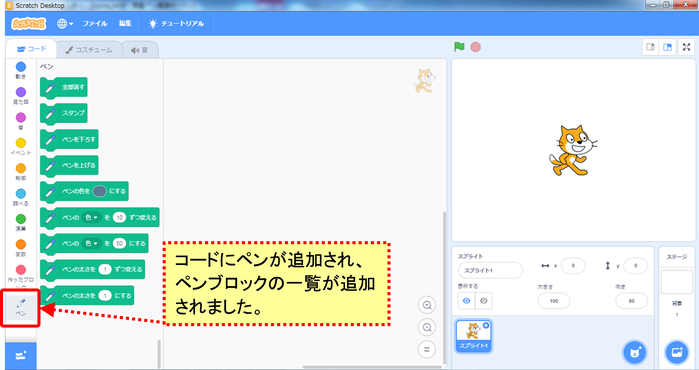
ペンを選んでみます。すると、下の図のように、コードに「ペン」が追加され、ペンブロックの一覧が表示されました。

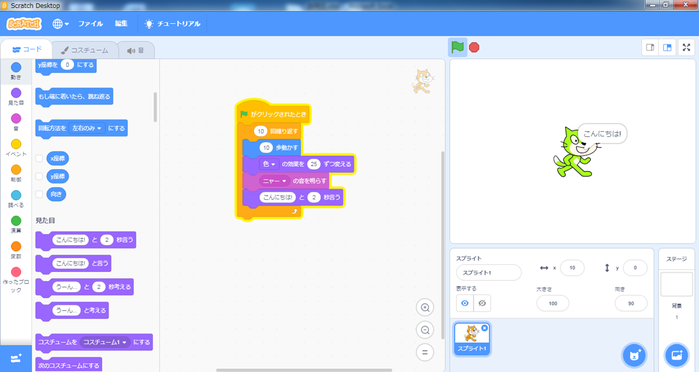
◆作成例
プログラムを作ると、こんな感じになります。

右側のプログラムの解説です。

「緑のはたがクリックされたとき」
→画面の緑のはたをクリックしてプログラムをスタートさせます。
「オレンジの10回繰り返す」
→コの字で囲まれた部分を10回繰り返します。
つまり、コの字で囲まれた、
「10歩動かす」
「色の効果を25ずつ変える」
「ニャーの音を鳴らす」
「こんにちは!と2秒言う」
の4つの動作を、10回繰り返すということです。